SU+AI如何做爆炸图?手把手教你画一张氛围感爆炸图
来源:LAC STUDIO
作者:Xu Yapin
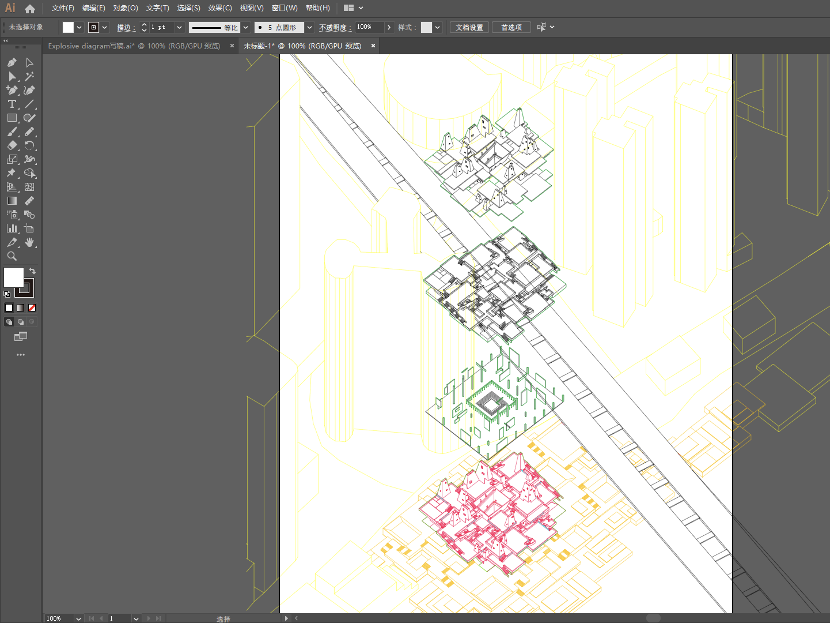
1.先确定图幅大小。

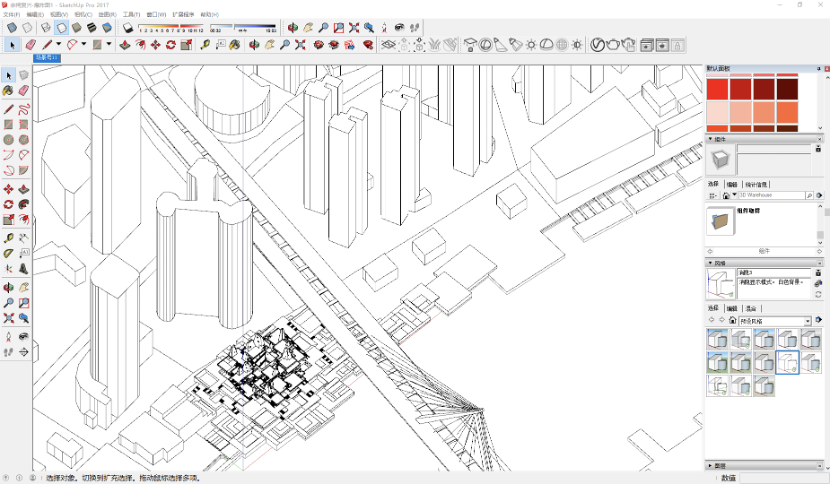
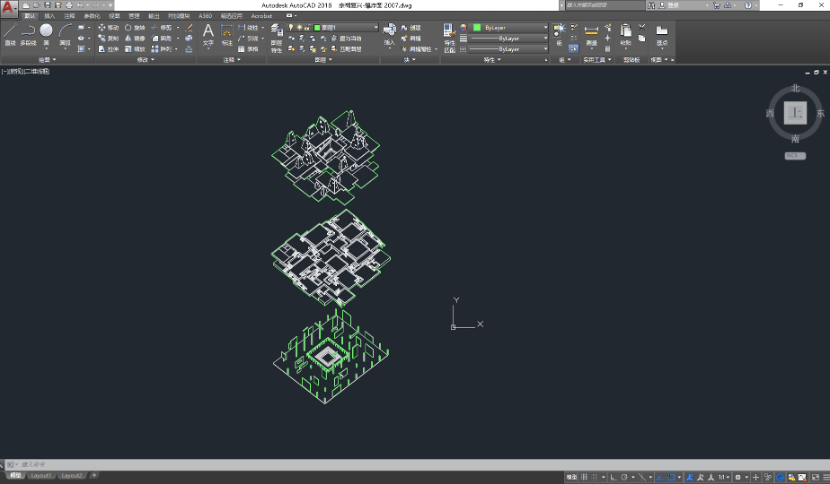
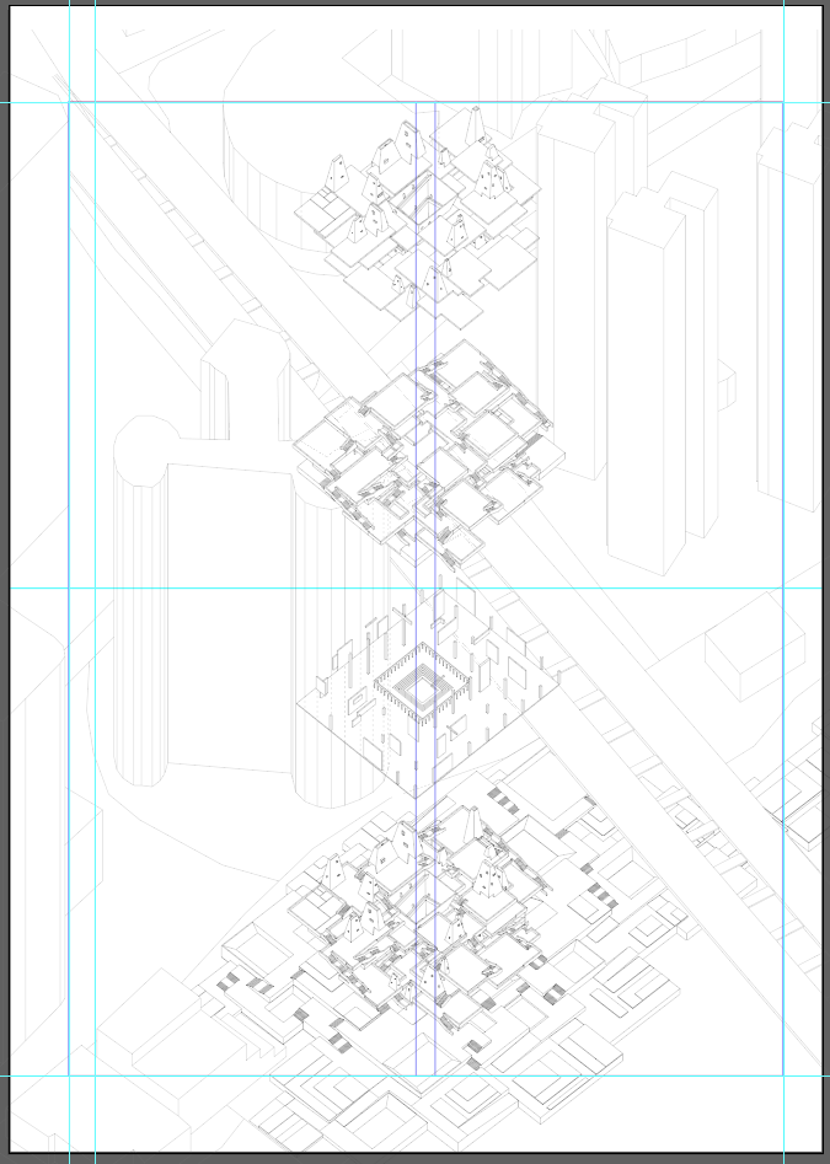
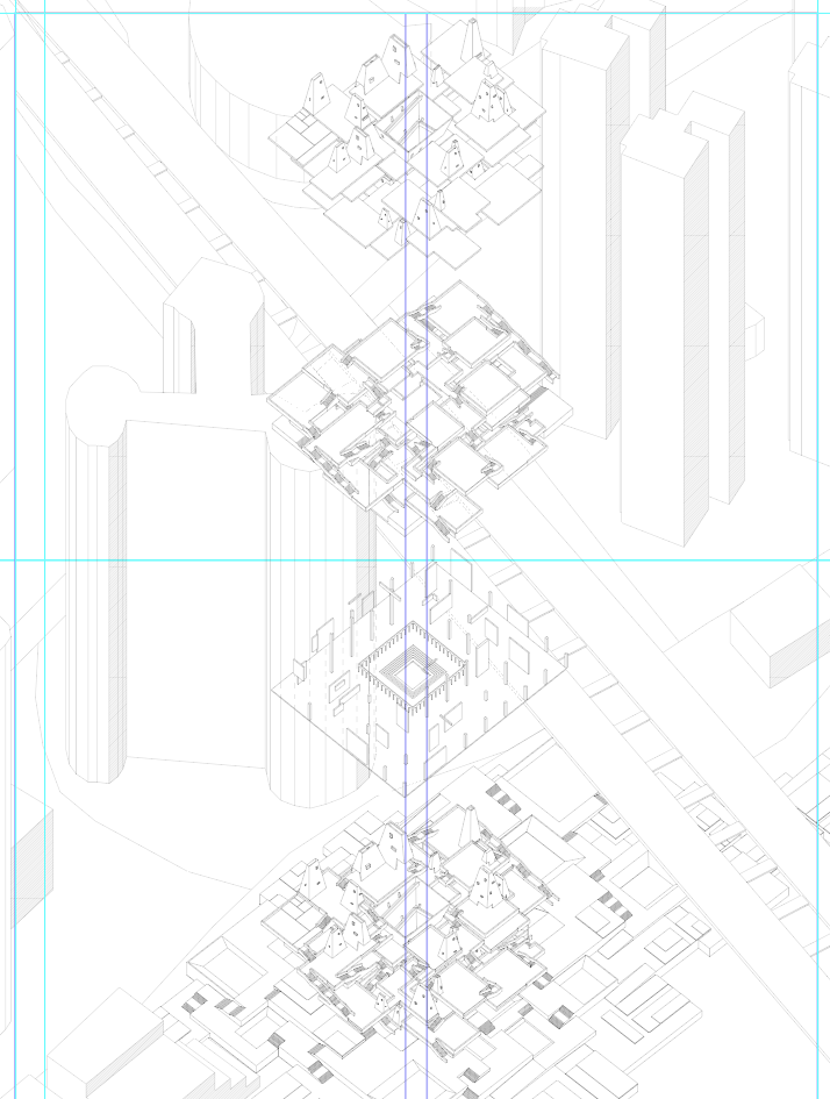
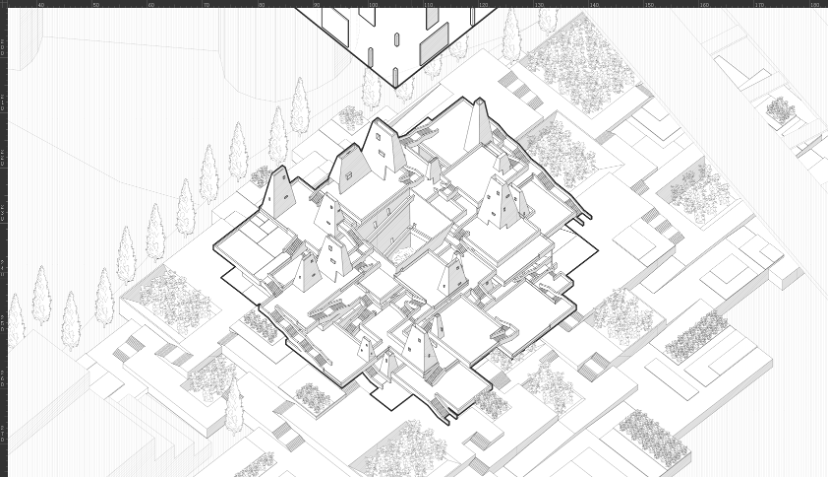
2.找一个角度,消隐模式导出线稿。

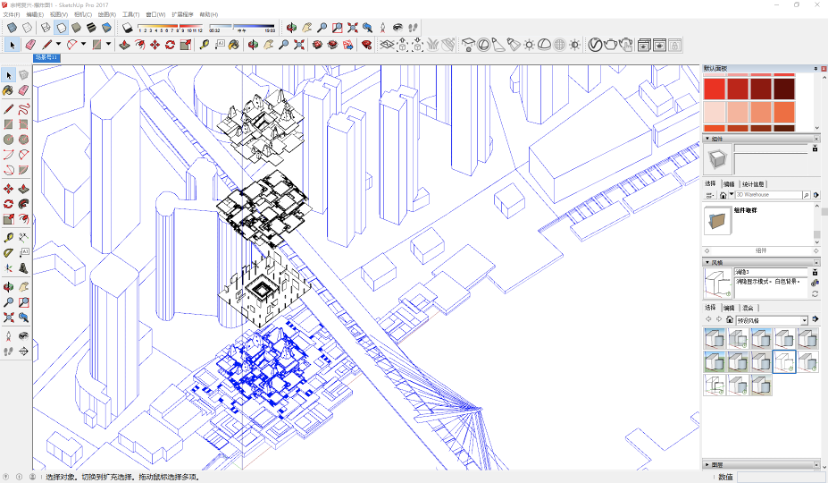
3.把建筑主体复制一个向上炸开。

4.隐藏建筑主体和周围的环境,保留炸开的部分,消隐模式导出线稿。

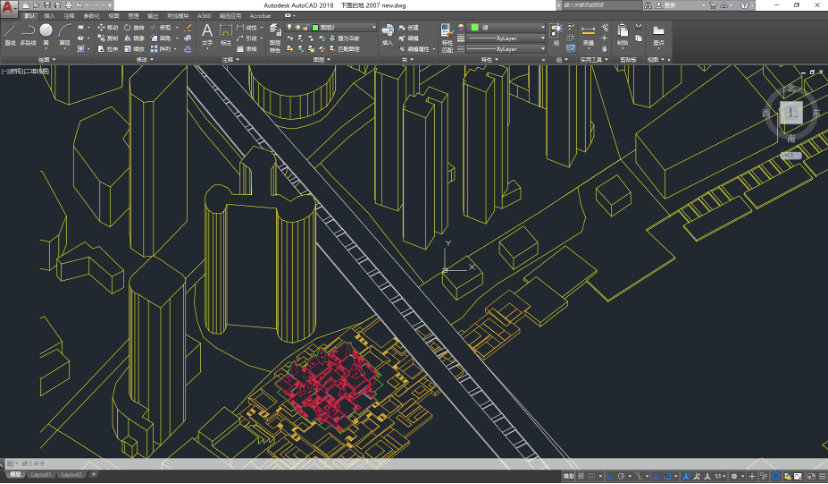
5.在CAD中整理线条,和把不同的部分的线条按照颜色做好区分(方便进入AI一次性修改线型)。

6.爆炸图的部分同理,可以区分一下轮廓线和内部的线条

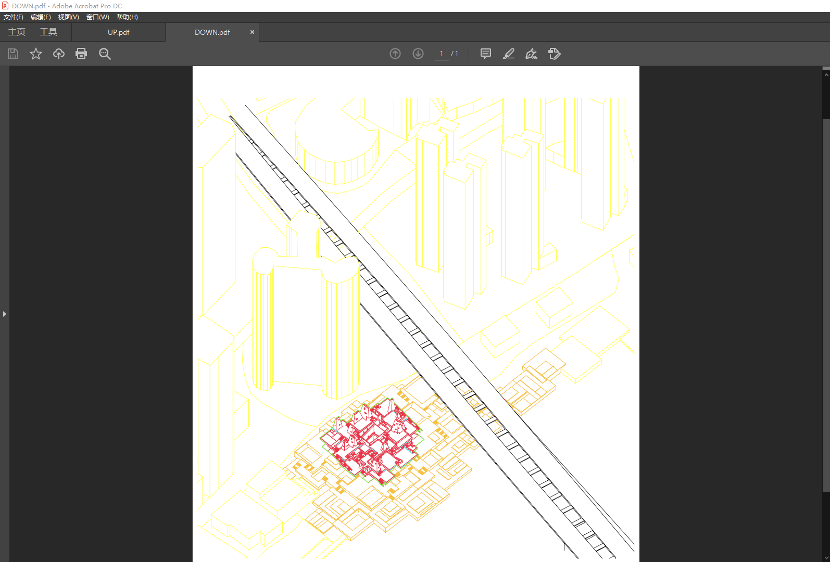
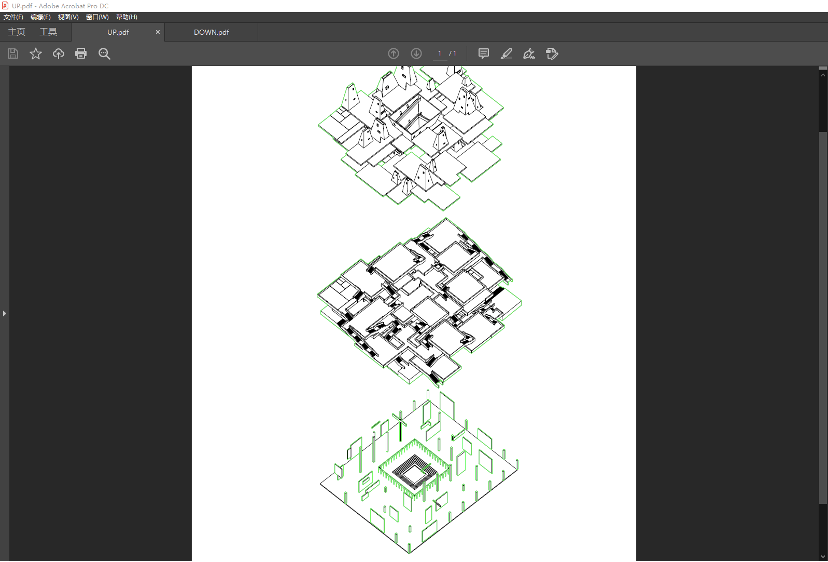
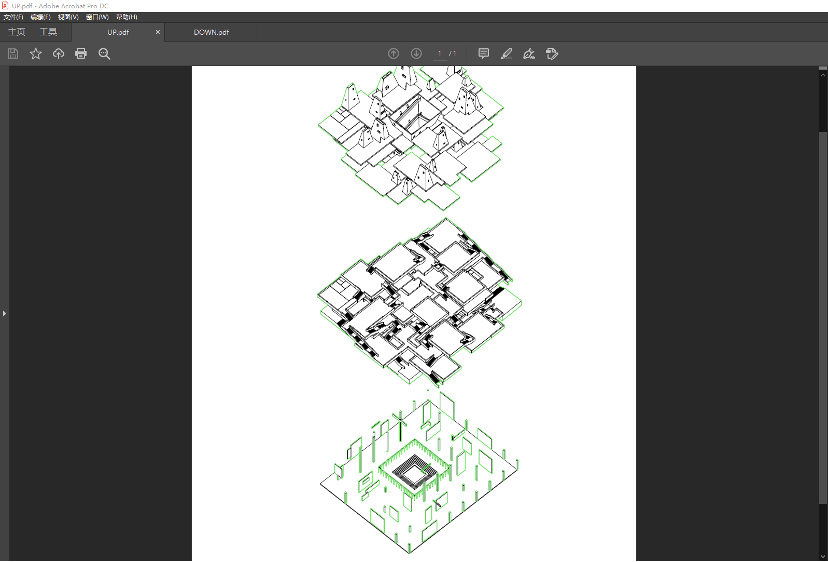
7.分别导出PDF
(线条一定要带颜色打印,为了AI中直接用“选择-相同描边颜色”来直接修改线型)



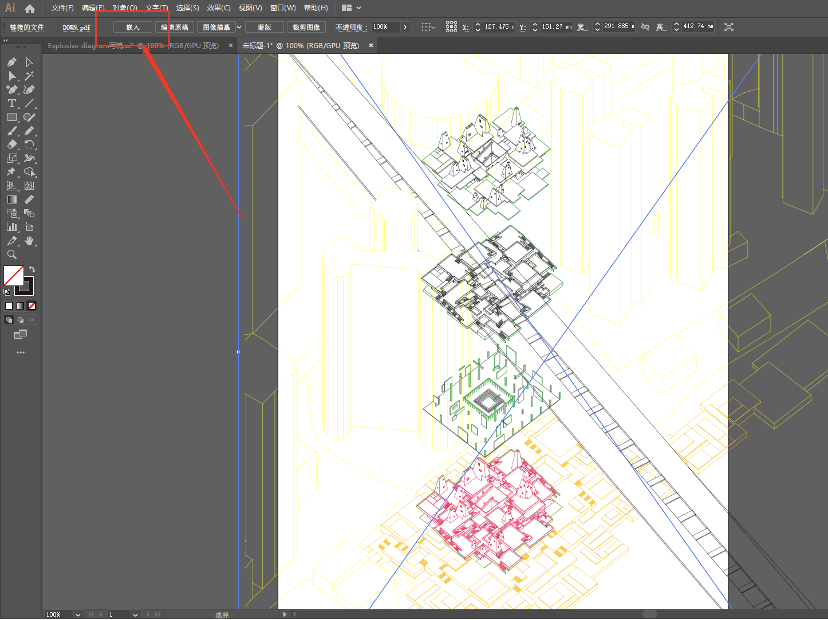
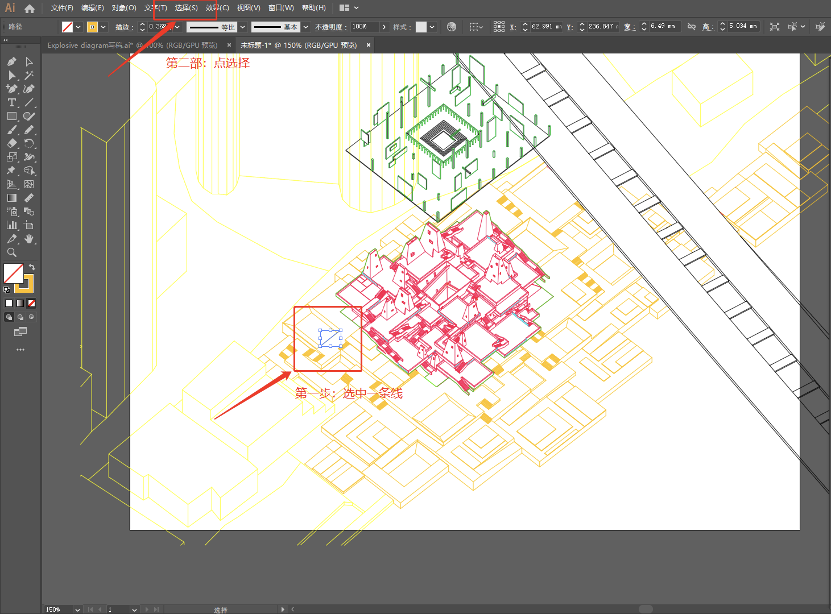
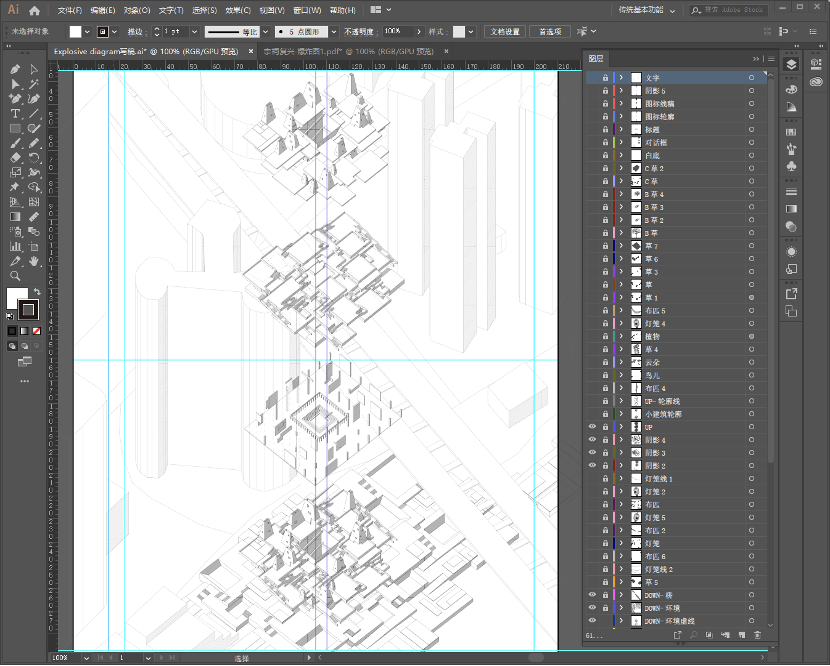
1.叠进AI中嵌入

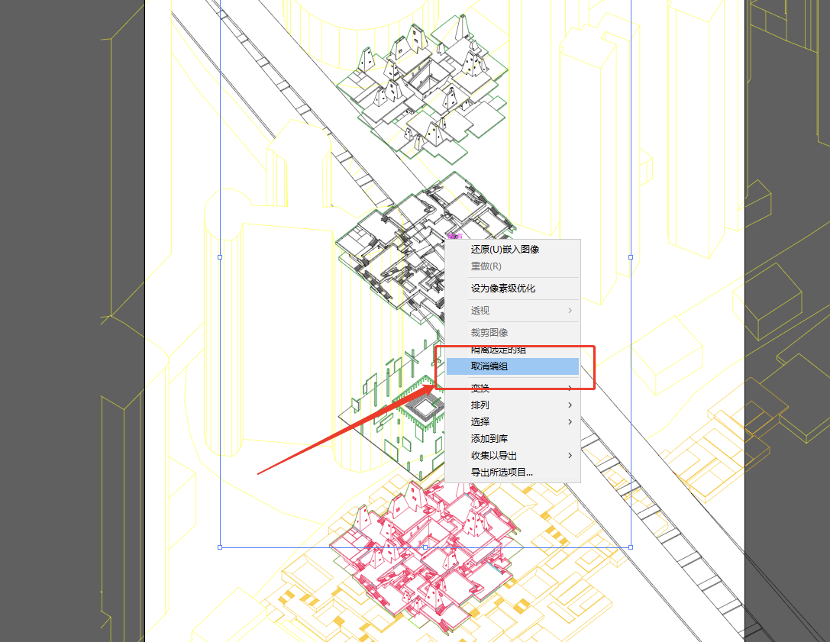
2.右键-取消编组


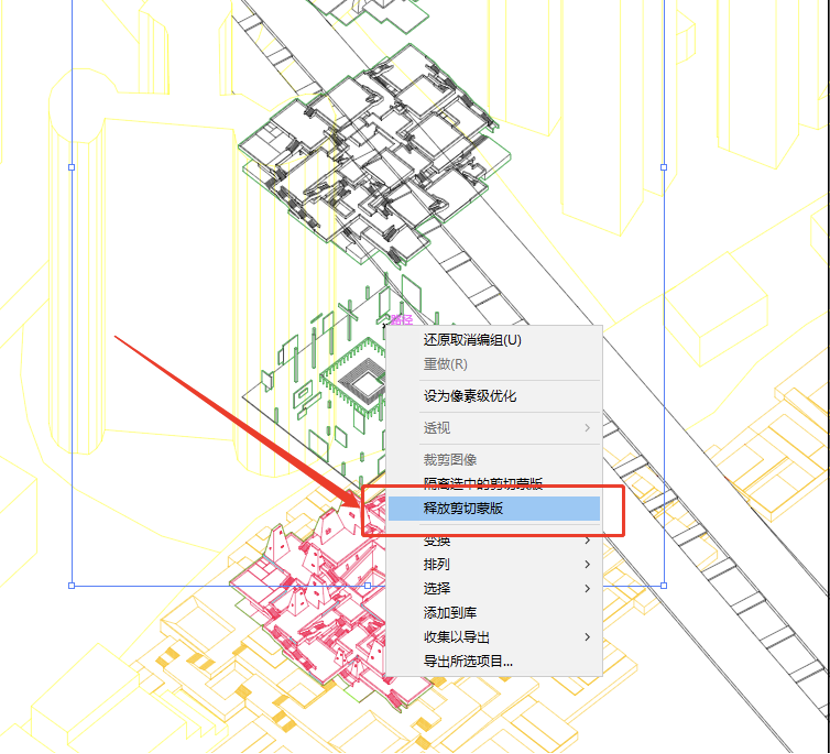
3.释放剪切蒙版

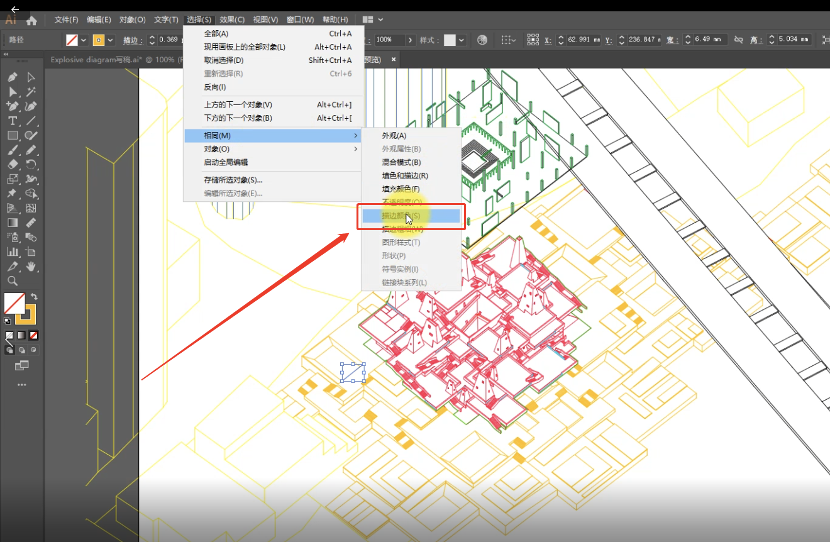
4.相同的颜色的线条可以被同时选中,然后修改线型和颜色即可,其他部分的线条用同样的方式去调整,可以提高效率。



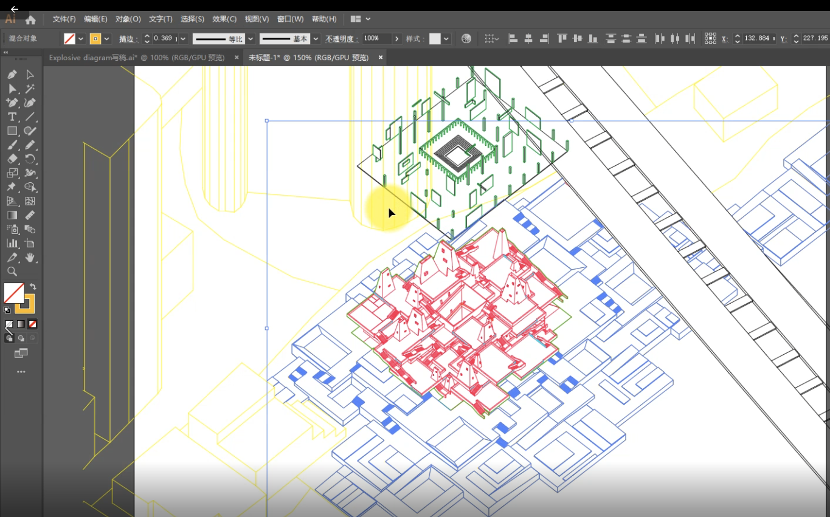
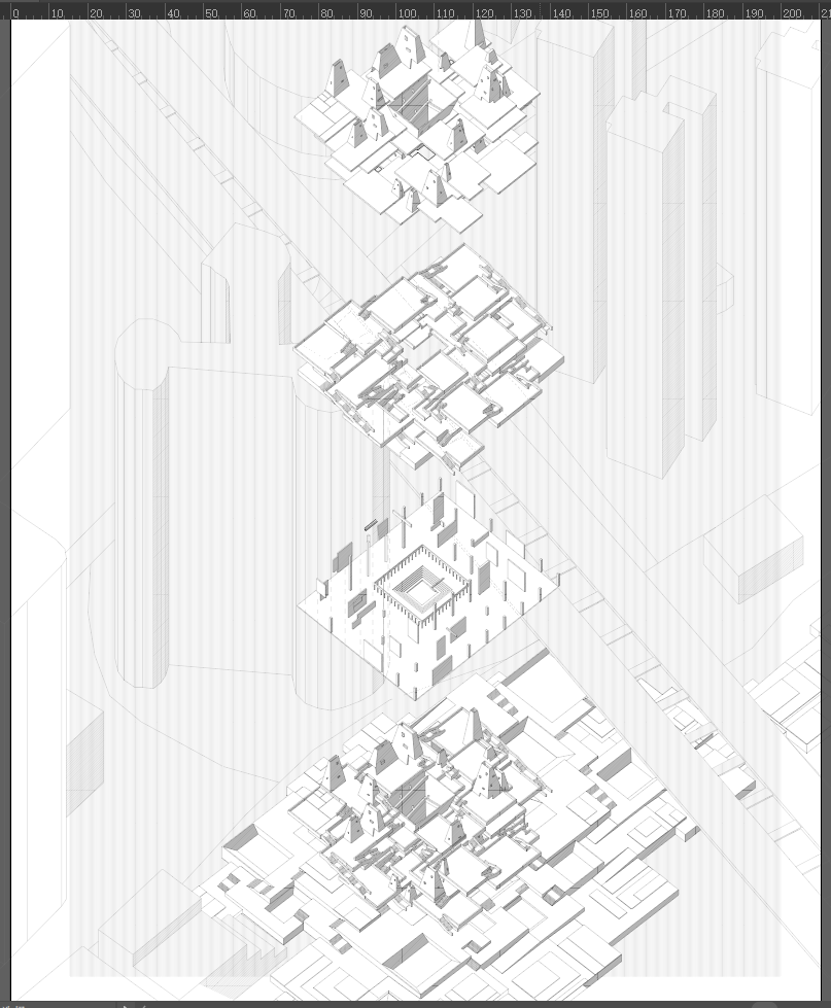
改完大致就是这样啦~初见雏形

5.给背景(周边建筑)加上阴影的暗面(这里的阴影仅仅只是阴影的暗面,不需要加上建筑投到地面上的阴影,只需要区分周边建筑的明暗面就可以了)

要怎么便捷的找出这些明暗面呢??
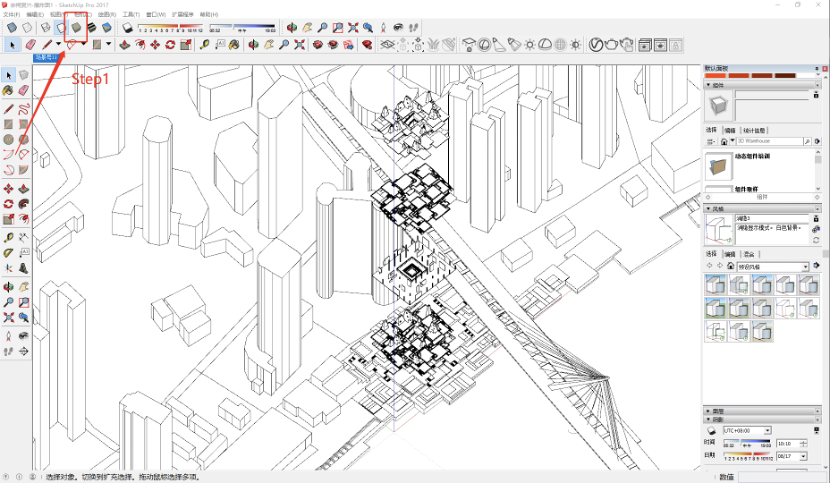
举个例子,首先我们打开模型
Step1:打开阴影(不是投影到地上的阴影):显示带纯色表面的模型

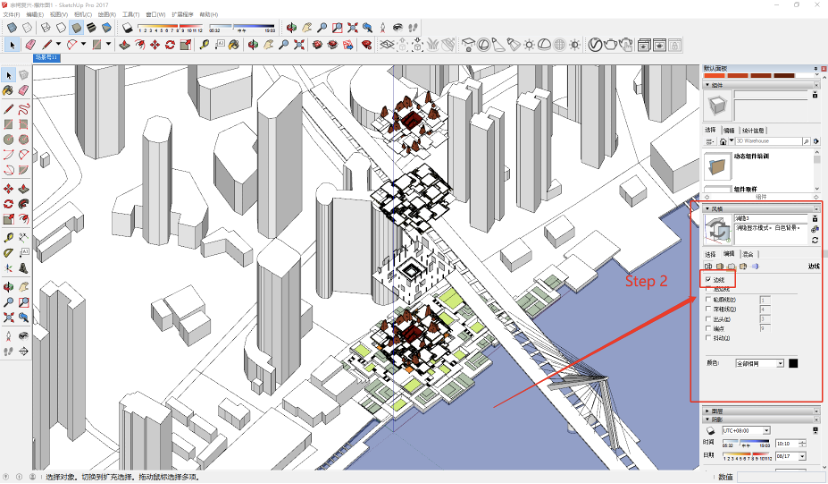
Step2:打开右边编辑栏的边线设置,关掉边线;
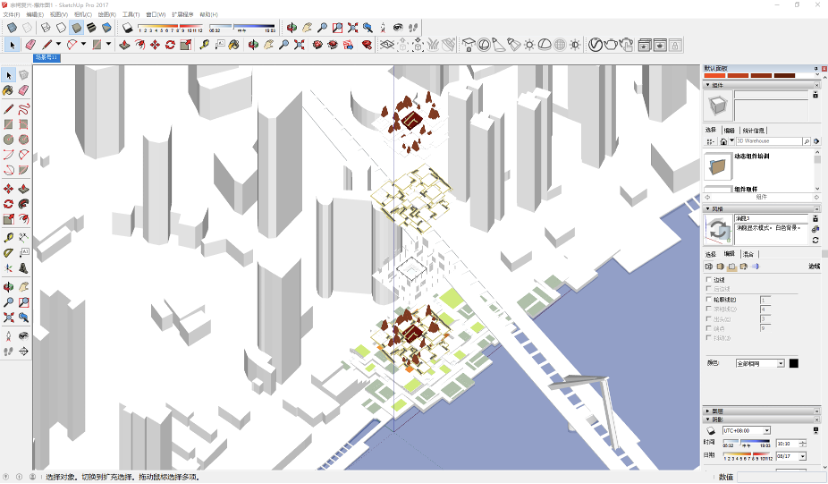
关掉边线之后

Step3:文件-导出-二维图形-PDF
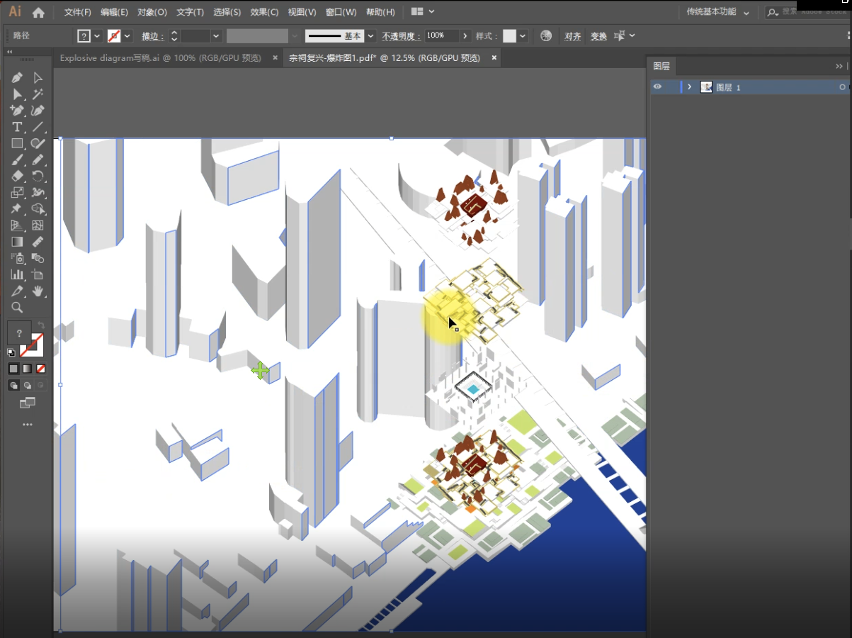
将PDF拖进刚才的AI文件,和之前的线稿叠加在一起
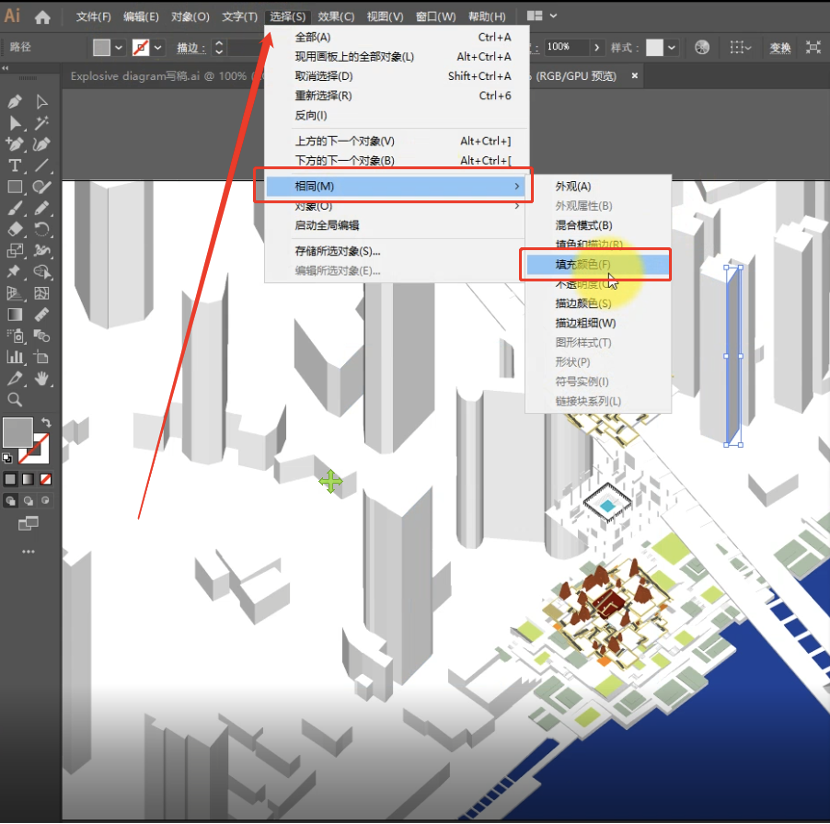
在AI上方的编辑栏:选择-相同-相同填充颜色(同之前选择相同描边颜色的相似操作)

相同颜色的阴影面会同时被选中,但是由于不同建筑的朝向有所区别,所以有的暗面颜色灰度不一样,我们可以手动选一下。

然后打开我们AI的色板,给他换一个合适的填充,在这里我用的是色板中的“对角线”的填充。

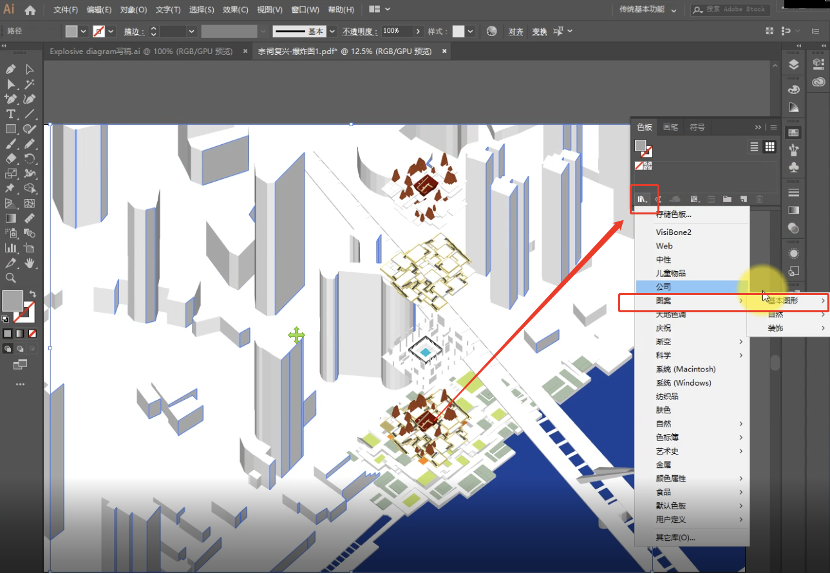
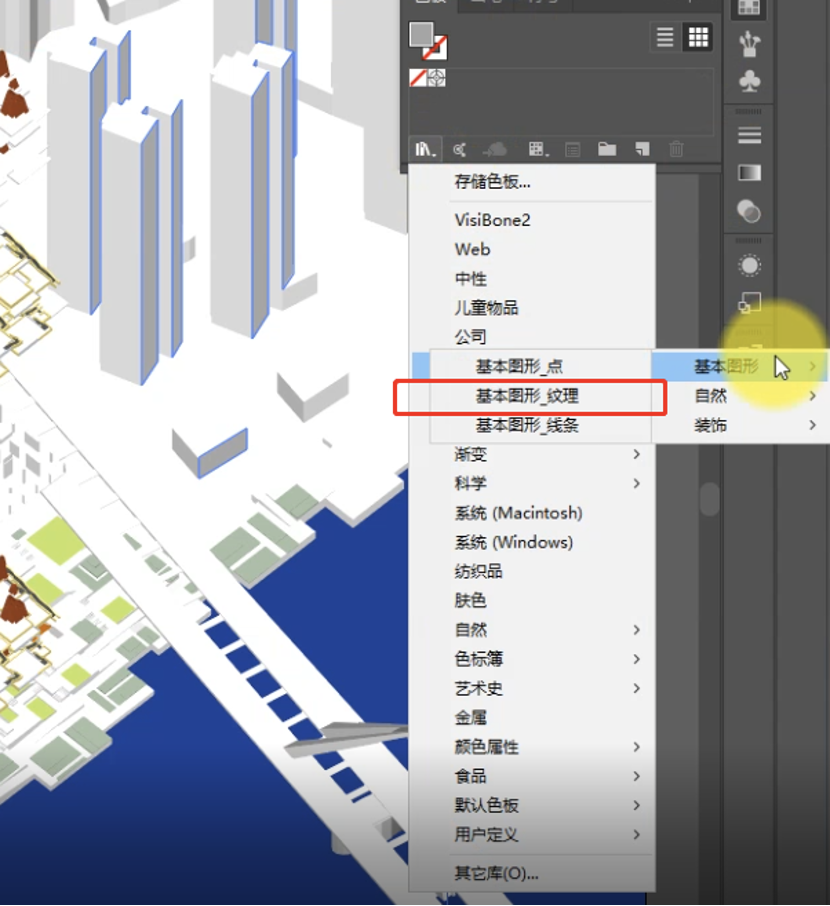
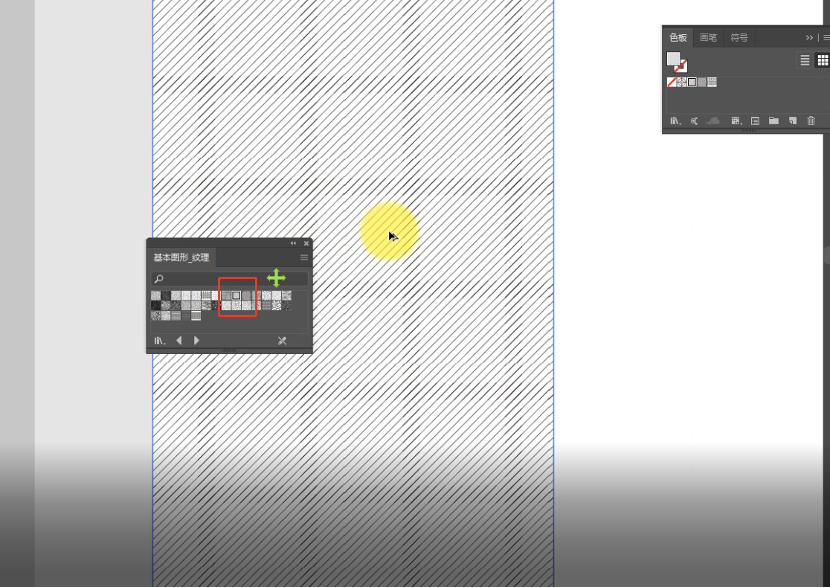
在色板中选择图案-基本图形-纹理


选择合适的纹理(这里选择的对角线)

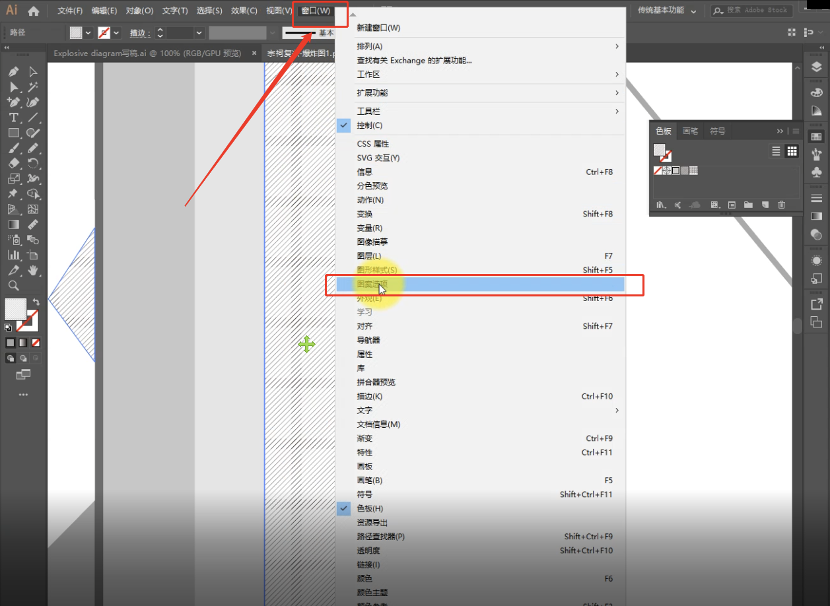
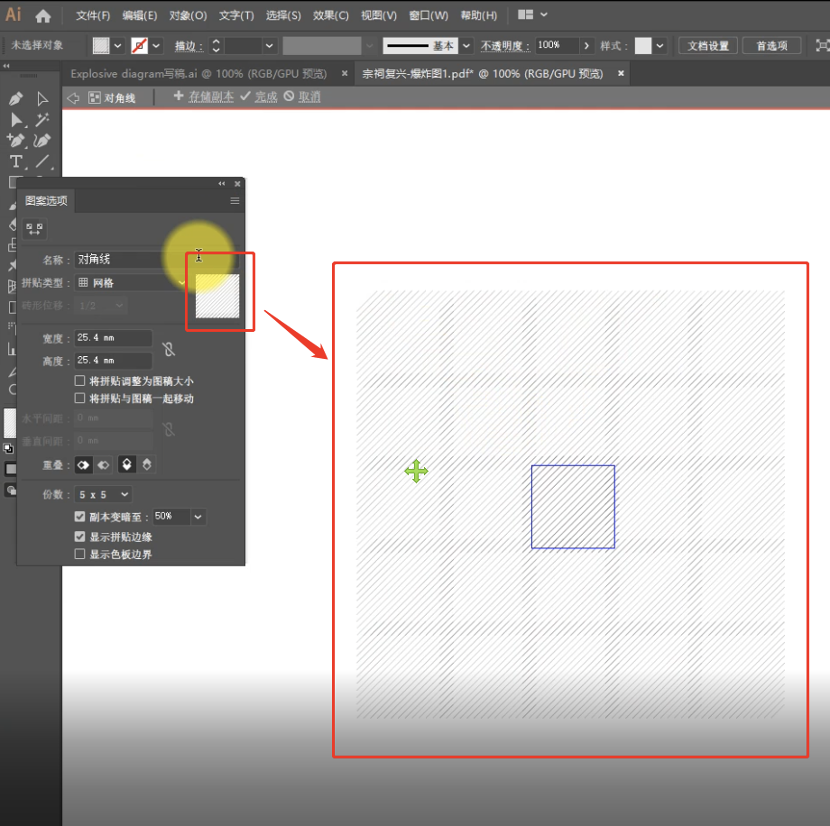
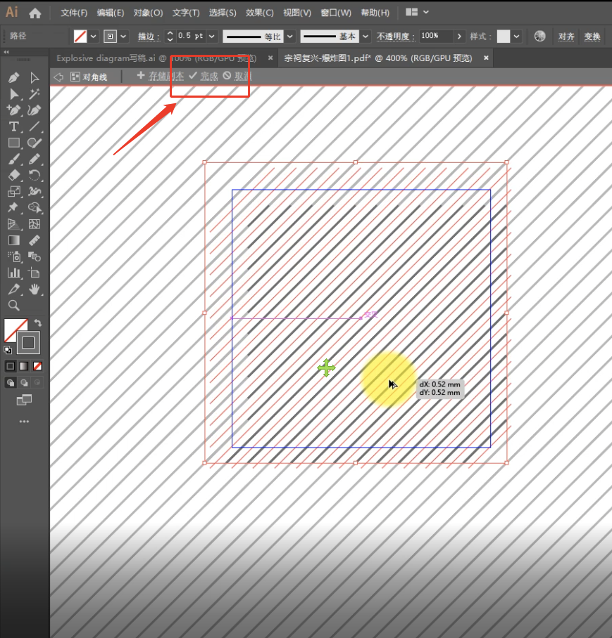
填充之后我们发现原始的填充线条粗细和颜色不合适,我们打开AI上方的编辑栏,打开图案选项:

点击图案选项中的图案样本,我们填充的图案会单独出现一个页面,帮助我们进行编辑。

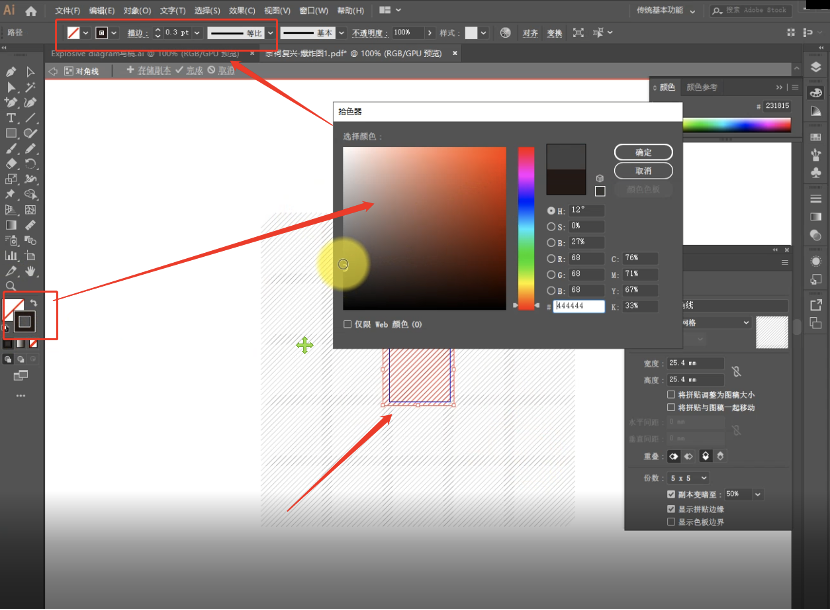
全选黑色边框里的图案,可以随意的更改填充图案的线条的颜色,粗细等一系列特性。

觉得线条间隔太大,也可以按住Alt复制,最后点击上方的”完成”。
完成后会退回到之前的页面,我们可以看一下具体的效果,如果还是不合适,再进行反复的修改即可。

我们用相同的步骤把前景中的主体建筑和炸开的部分的阴影加上,为了拉开和背景颜色的距离,我们可以把前景的阴影变得更密集,灰度更深,可以让画面重要的部分在途面中更加突出一些。
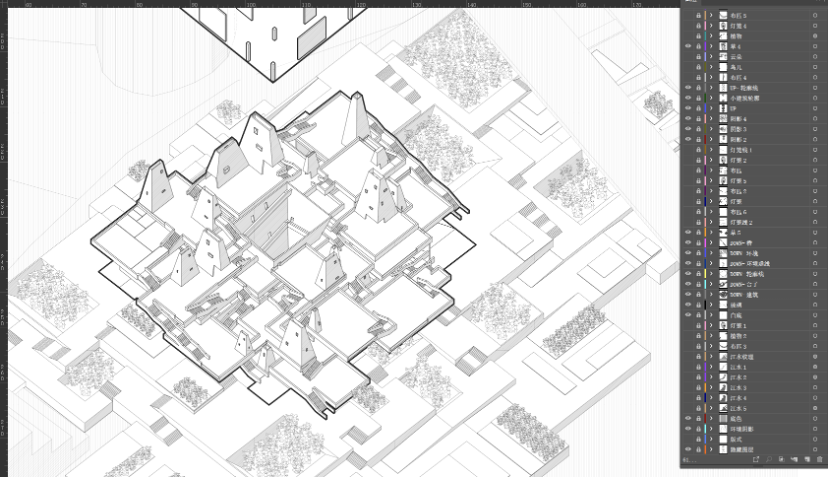
加完阴影后,如下图:

接下来我们需要进一步拉开背景和主体之间的距离(让背景和主体区分开来)。可以在背景上多铺一层纹理进行叠加。叠加的纹理我们依旧还是从色板中进行选择,然后利用“图案选项”把填充图案的颜色和线型根据自己想要的效果进行反复多次的调整。
最后呈现的效果就如下图:

另外一个突出主体的方式是,给爆炸开的主体建筑的轮廓线进行加粗。
如下图:

大致的底图我们已经完成,接下来,我们需要给整个图面添加一些细节,来突出重点,也就是我们的爆炸图的主体部分。
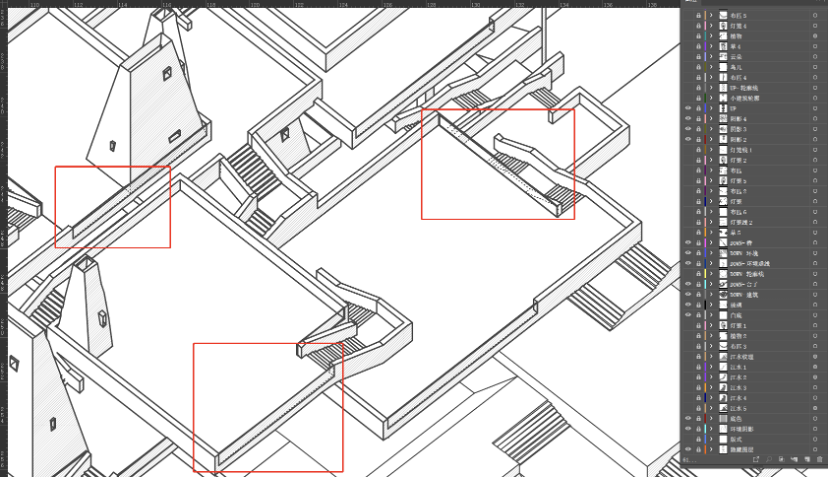
首先,我们把底图放大后发现,我们的建筑的一些地方是玻璃材质,但是直接导出的线稿很难表达出这个细节。

我们需要添加一些细节,让这些地方的玻璃材质和其他的材质进行一定的区分。玻璃是可以透过本身看到玻璃另一侧的事物的,所以“透”这个特点表达出来就可以了。
如下图:

我在透过玻璃可以看见的地方加上了一些虚线(看个人喜好,这个地方用更细一些的线型来叠加也可以啦~),这些线我们可以直接从SU中导出,叠进我们的底图,然后修改线型,具体的详细步骤如下:
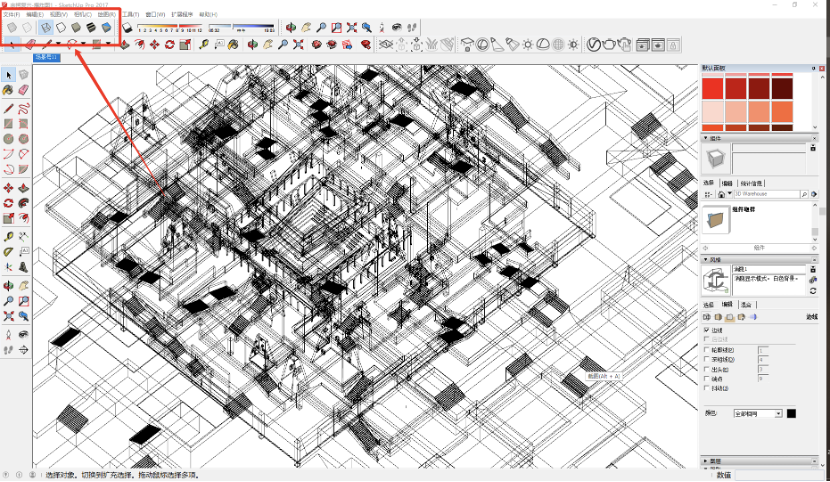
打开SU,找到“线框模式”-显示模型中的边;找到和底图相同的建筑视角,文件-导出-PDF。

将导出的PDF拖进刚才的底图AI文件中,放进一个新的图层,和底图叠在一起,全选这个图层,更改整个图层的线条的线型,可以把整个“模型线框”变细或者变成虚线。
接下来是给整个图面增加画面感和氛围感的一步:
Step1:这个设计主体的下方的景观是高低错落的退台,有绿化有可上人的平台(这个部分的感觉可以想象一下上海杨浦滨江“绿之丘”的绿化和平台的感觉)

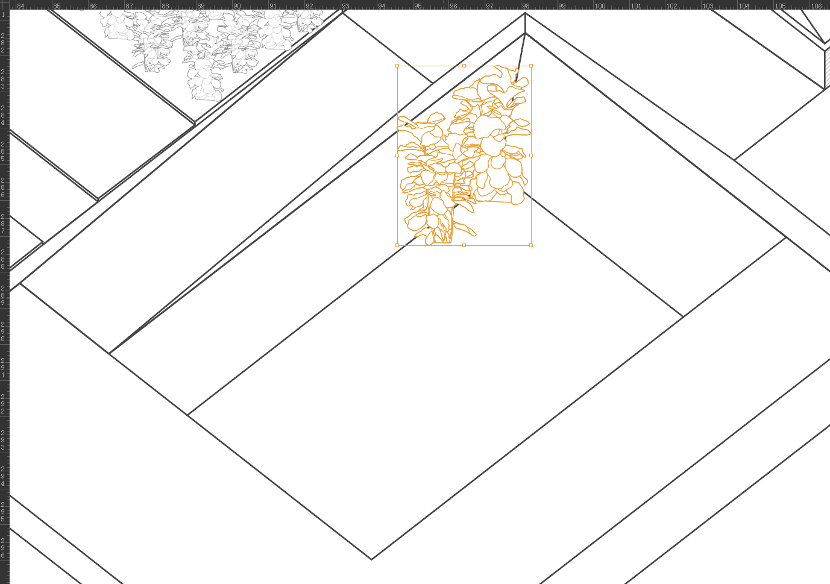
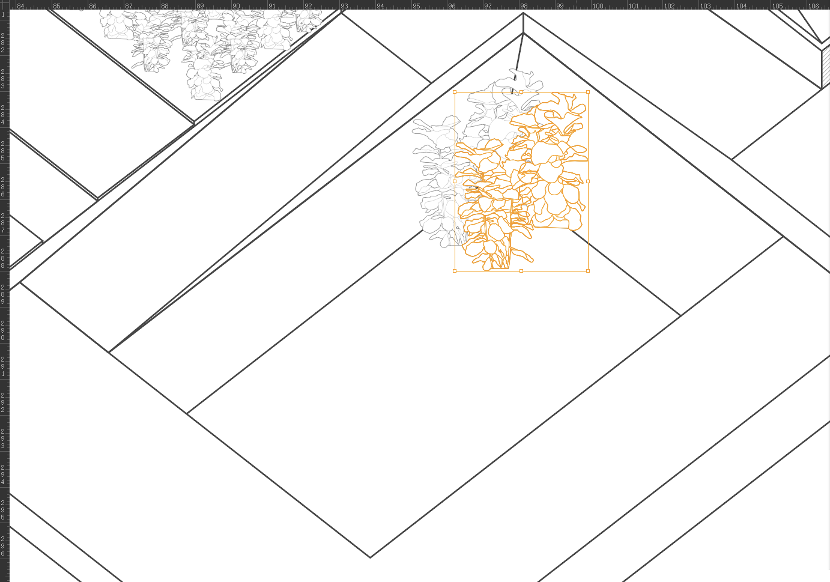
根据图幅的需要,大概只需要选择2-3种的植物进行搭配和不断的复制,编组之后将被建筑遮挡的部分作“剪切蒙版”即可。
举个例子:

因为是轴测,所以不用特别去注意透视带来的近大远小的问题。
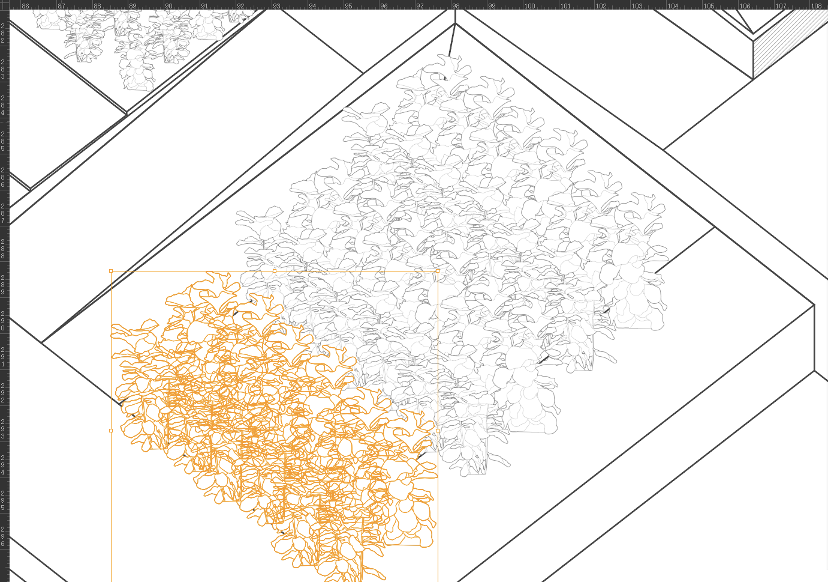
我们把这一对植物不断的进行复制,由于本设计是一个临水的关于死亡的一个纪念馆,所以植物可以种的整齐一些。


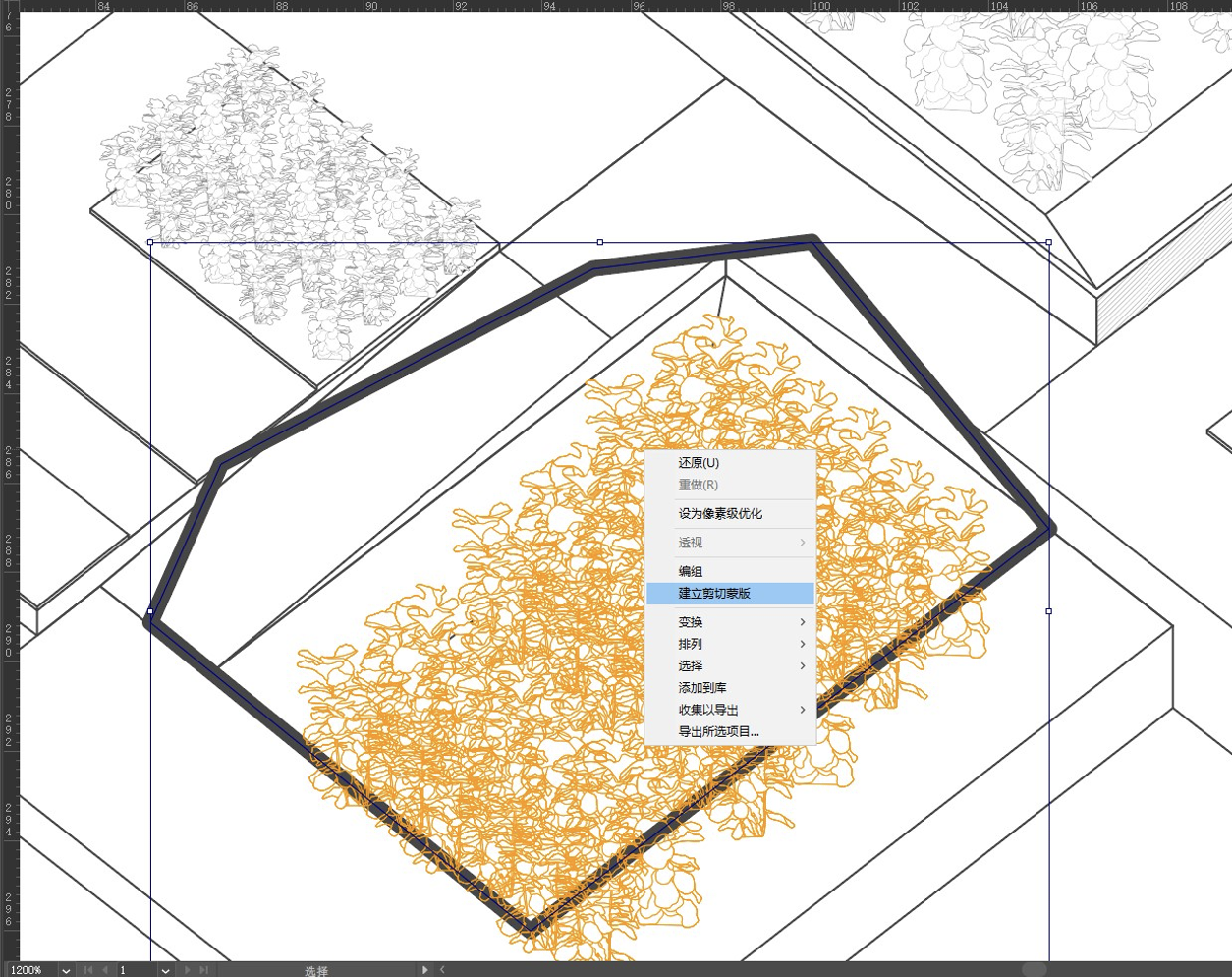
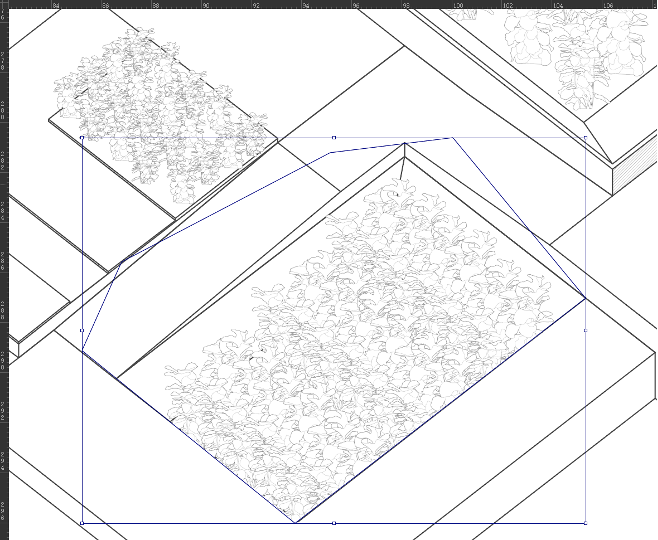
这些草对建筑有了遮挡,利用“剪切蒙版”保留看到的那一部分植物。

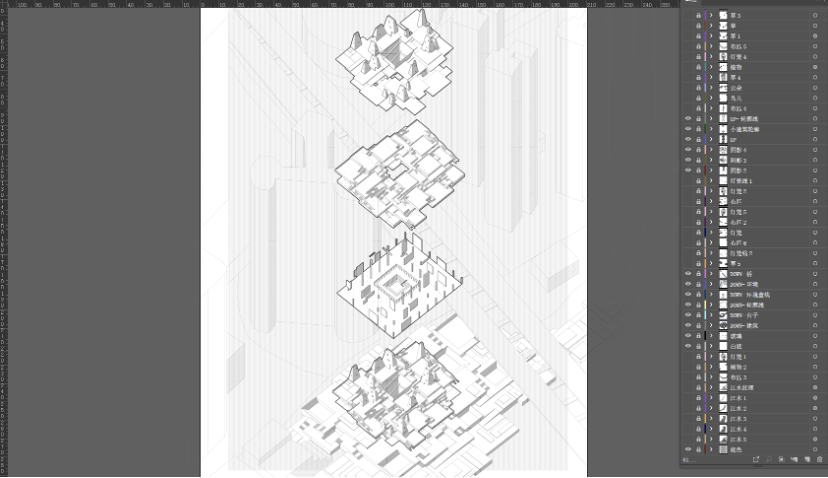
如下图:

我们可以在建筑周围在种上一些松树和其他必要的乔木之类的,如下图:

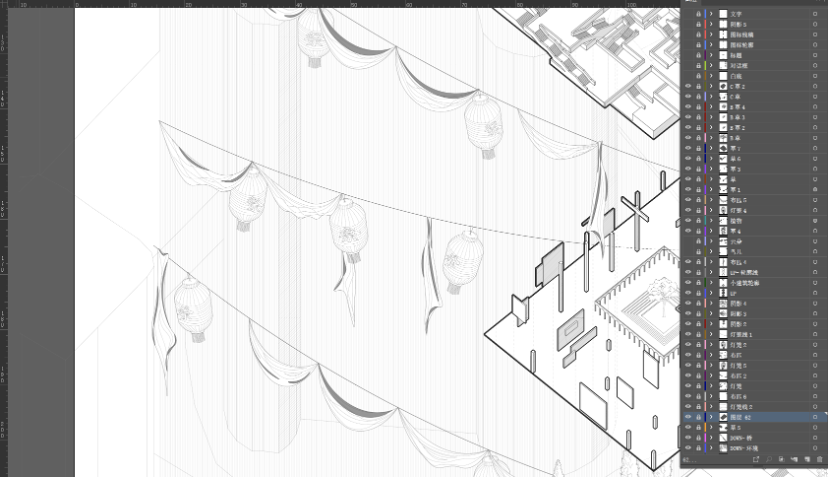
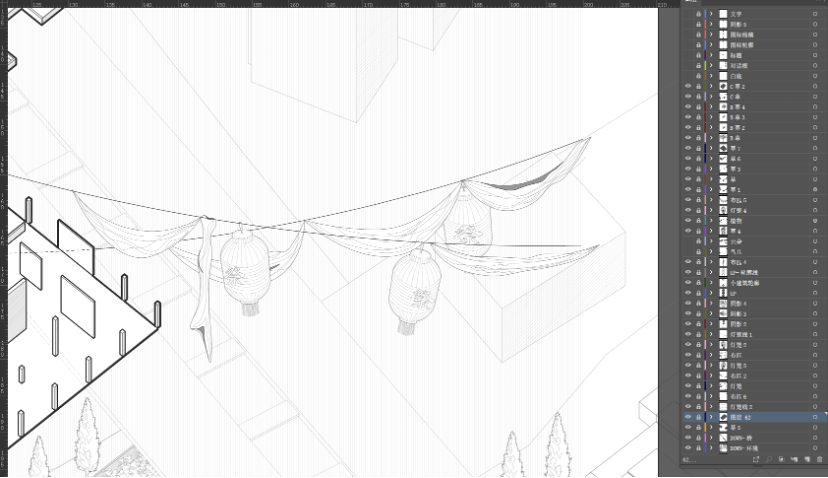
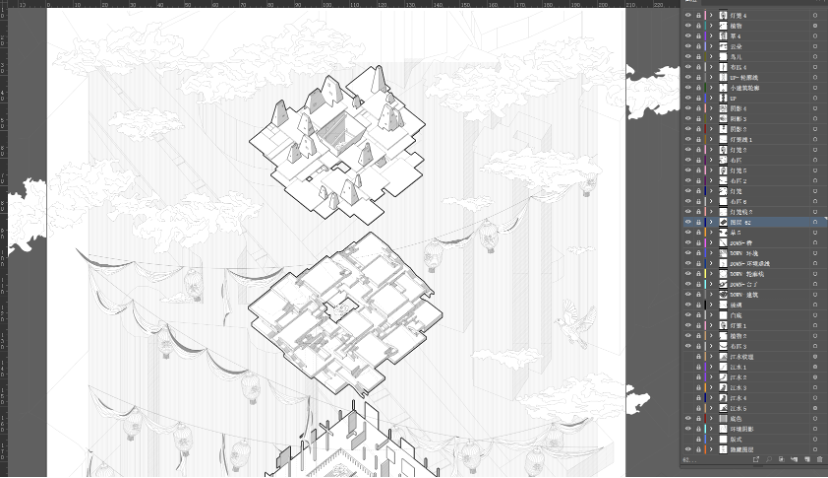
Step2:上面提到,这是一个关于宗祠祭祀和死亡的一个临水纪念馆,是城市中的人们对死亡进行庆祝的一个地点。我们可以在这个地方再加一些布帛和祭祀的灯笼,在这里可能有点难找到合适的素材,那我们可以自己画。AI有很多绘画和制作素材的方式,除了用手绘板等外接的绘画手段,AI自带的铅笔工具在描图上也很方便快捷,特别是一些比较简单的素材。
在这里我大致画了几个不同的布帛,减少重复可以增加细节,还有几个不同的灯笼。
如下图:


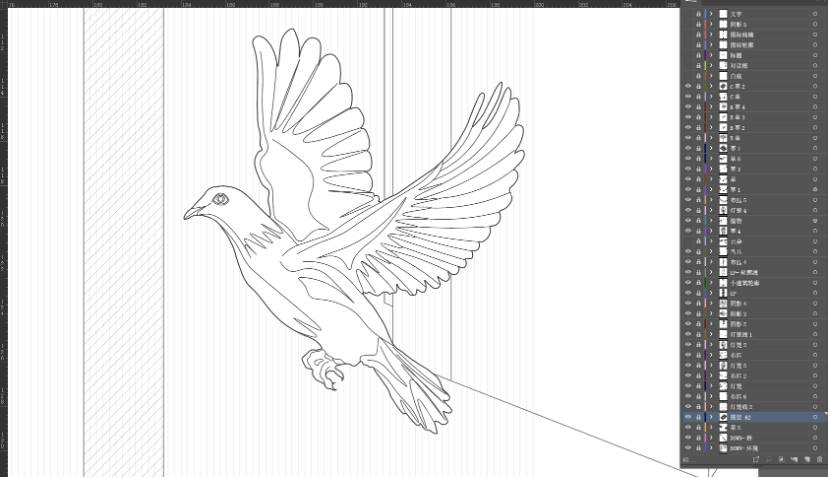
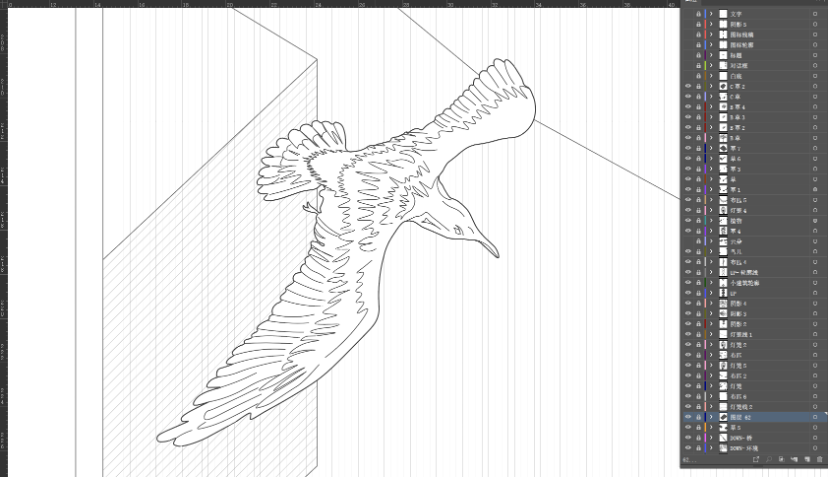
Step3:此外,因为临江,我还加了一些鸟。我们可以先在Pinterest上找到一些鸟的图片,然后用铅笔工具或者钢笔工具去描大致的线条和形状,个人更喜欢铅笔工具,因为即便使用鼠标画,线条也比较自然一些。


Step4:我们给整个图面的上方合适的位置加上一些线稿的云彩,制作素材的方法和上面类似,为了防止对建筑主体造成视觉上的干扰,云朵可以画的简单一些,不用加阴影之类的,空白线稿就够了。

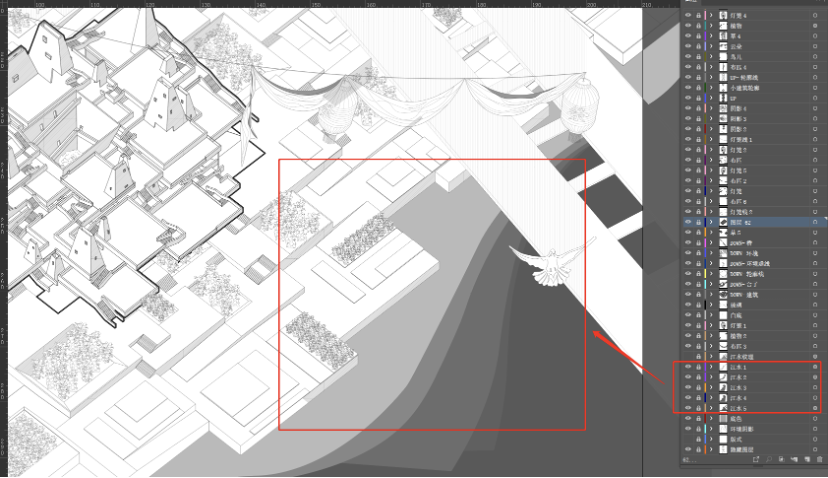
Step5:接下来处理江水部分:

可以用不同灰度来表达江水的层次,如上图所示。
为了增加细节,我们可以在上面继续叠加一层纹理,如下图所示:

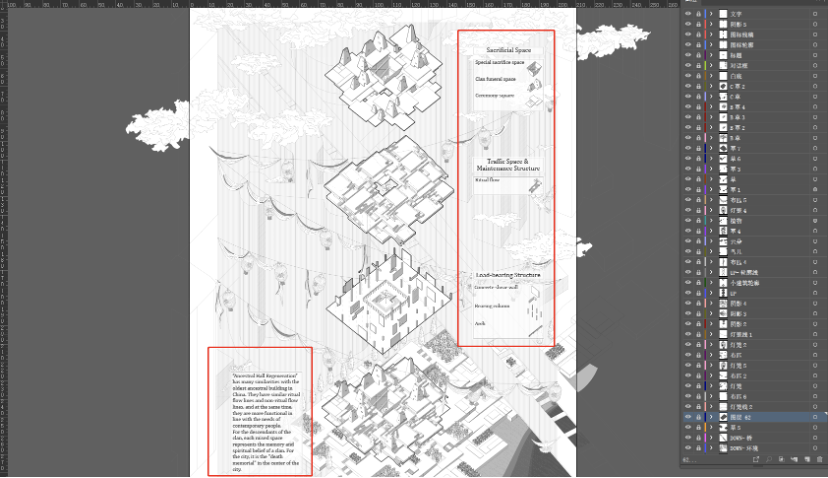
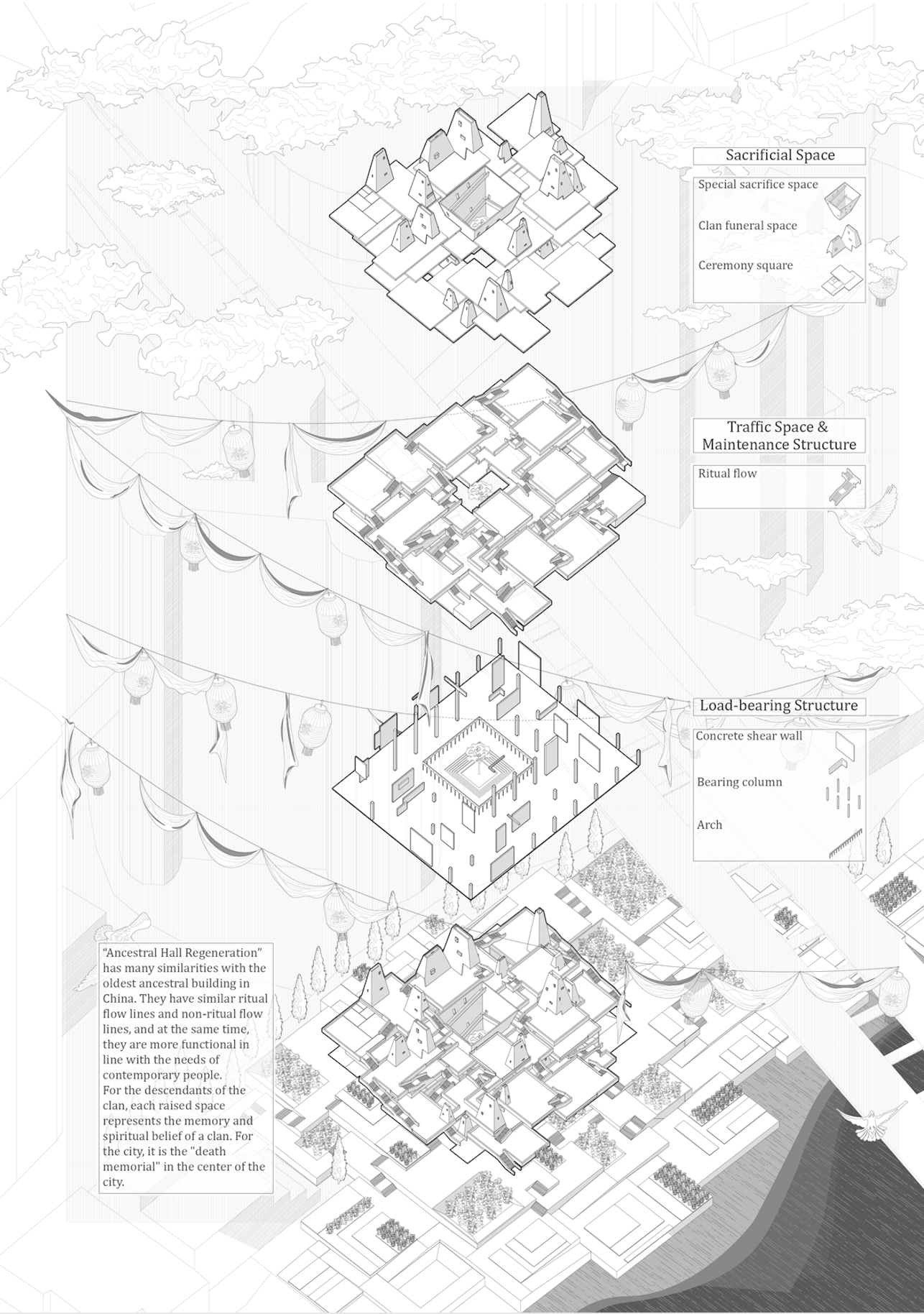
最后在合适的位置加上标注和文字描述即可
----导出文件


-END-
BIM技术是未来的趋势,学习、了解掌握更多BIM前言技术是大势所趋,欢迎更多BIMer加入BIM中文网大家庭(http://www.wanbim.com),一起共同探讨学习BIM技术,了解BIM应用!
相关培训